I’d like to create an effect similar to 2 death animations that exist in Crash Bandicoot 3.
In one of them, Crash is disintegrated: all the triangle faces get separated and fly apart. A similar triangle separation is seen when he dies from fire, the triangles fall separately.
The second is a simple separation of the legs and torso. One enemy that exists in the 1st stage can cut Crash in half, which will cause the torso to stay in place while the legs walk away.
Godot does have a special thing for mesh instancing, I think variations were possible as well like different colored triangles maybe? https://docs.godotengine.org/en/stable/tutorials/performance/vertex_animation/animating_thousands_of_fish.html
Now that’s an animation guide I didn’t know I wanted, thanks!
Assemble your objects from smaller, independent 3D meshes, which you can control separately after destroying an enemy. That’s how I do it in my space shooter game.
1 sounds like it could be done with a shader, 2 would be an animation. Could probably also do 1 as an animation (here it a way to do it in Blender)
Create meshes that are separated into different models to do that. That’s how I’d do it anyway.
That can work for 2, separating objects, but what about 1, “exploding” faces away?
I’d use a second mesh/model. Take your primary model, duplicate it, cut and separate the faces with your favorite 3d tool. Create a new animation for the mesh. Rotate, transform and scale the pieces as you see fit. Import the mesh and animation into to Godot. When the player dies, hide the primary character model and replace it with your divided mesh, play the animation.
I’m 99% sure Crash uses a unique mesh and animation for all their death scenes. That’s how they turn him into a frog, or angel, or shoes + pile of dust, whatever situation calls for.
I would second CaptDust, exactly what I would do
It’s probably not how naughty dog did it really though 🙂 Andy Gavin is pretty clever, the real Crash disintegration effect is probably individually manipulating the vertices of the character or somethin
I’m guessing Godot doesn’t have the means to do something like that, direct manipulation of a mesh’s vertices?
There’s the mesh data tool, but that’s not something I’ve used.
https://docs.godotengine.org/en/stable/classes/class_meshdatatool.html
Also consider something more modern, like shaders. This is older documentation but has pictures. https://docs.godotengine.org/en/3.0/tutorials/3d/vertex_displacement_with_shaders.html
I’ll just mention, naughty dog in 96 probably didn’t have the luxury of being able to load and swap entire meshes like we do, memory has come a long way so it’s probably not necessary to emulate that approach directly. Crash 4 uses a lot of advanced shaders for their challenge levels, very talented work they did there. But if you do anything cool with the tool please post- I’m curious to see end result!
Gamma linked that shader as well, but that doesn’t look like the proper tool/shader for exploding/disintegrating the faces


From the looks of it, I’ll probably need to copy most of the mesh data into an ArrayMesh and do magic from there
Usually modern shader displacement attempt to create a continuous mesh, to not have to deal with backfaces or unnatural vertex breaks, but this technique can also be used (funny enough much simpler) to break meshes apart.
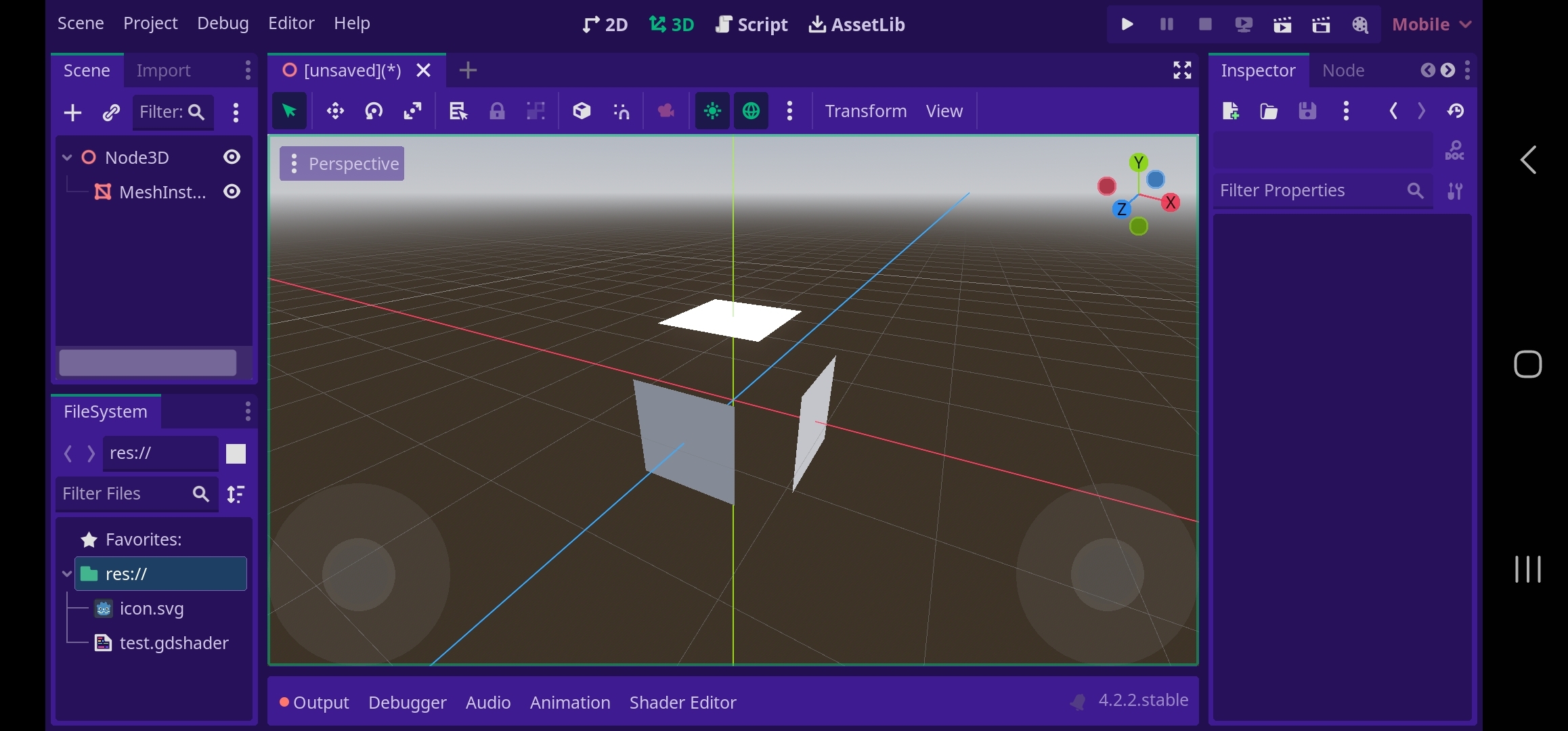
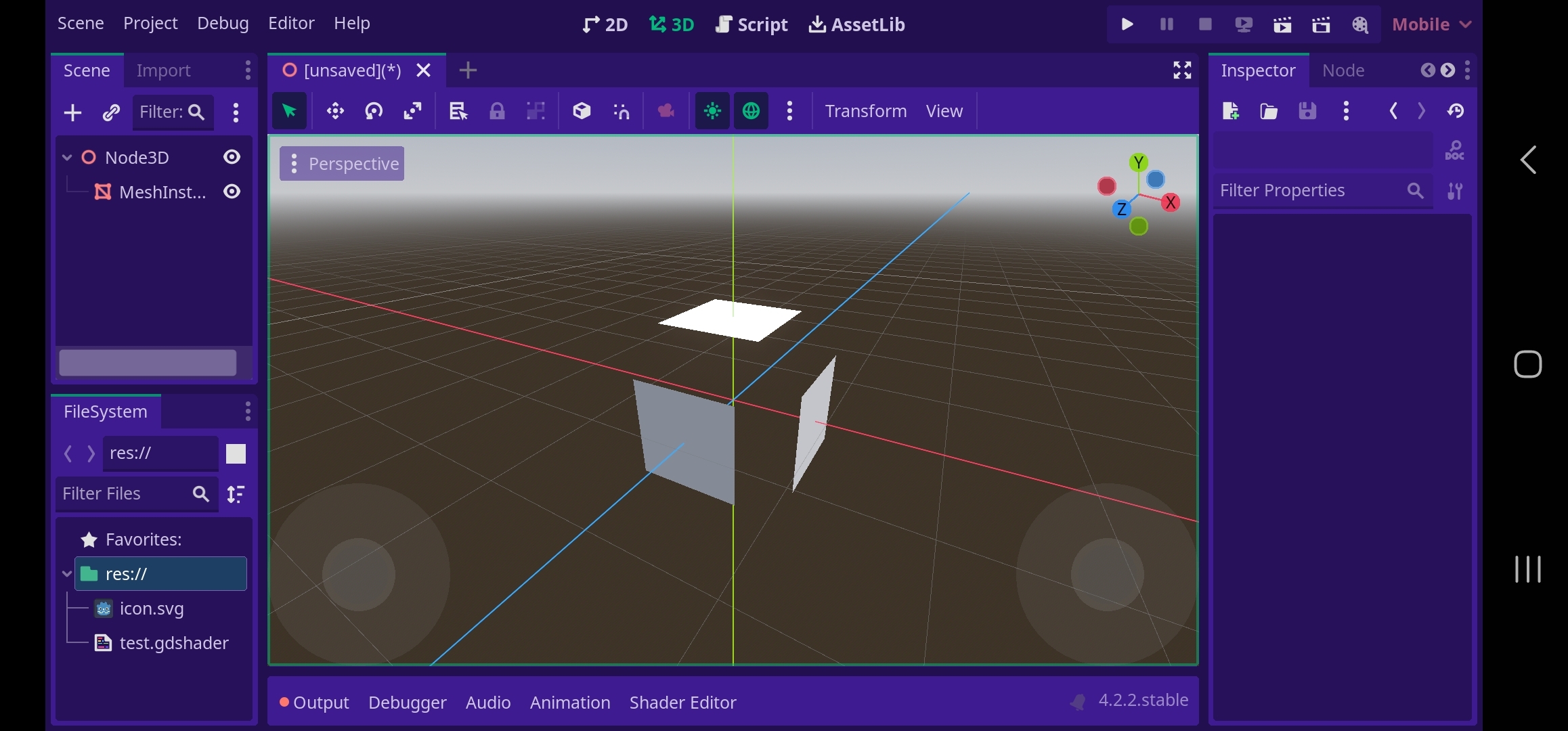
Linking a screenshot here I made for another comment in this post, this test project I used the shader code in the vertex shader
VERTEX += NORMAL * (sin(TIME)+1.0) *0.1;(Should be noted the mesh breaks apart into squares not triangles because the normal of the two triangles in a square is equal)

Of course it does, you can achieve that with a simple vertex shader by just moving each vertex in the direction of its normal. However, since the vertices are joined into triangles, this will just result in the model getting bigger instead of “disintegrating”.
For that to work, you would need a model where each triangle is a separate surface.
Another way which might work would be to enlarge the model like I illustrated above while simultaneously making pixels which are further from an edge than a threshold value transparent.
The vertex shader is low enough level that it has no concept of shared vertices (nor really anything above triangles for the GPU), so this will work without individual meshes.
Here’s a quick test project I made using a single cube mesh and the shader code
VERTEX += NORMAL * (sin(TIME)+1.0) *0.1;
What did he say?

I’d reccomend doing it in a vertex shader to not destroy performance by either always having that many meshes loaded or creating a lag spike on death (by having to create as many meshes as vertices). This is because Godot is fairly high level, so all of its inherit classes have some overhead, and when used (abused?) to this degree it becomes noticeable.
You’d have to know some vector math to make it customisable, but for the flame one I’d take each vertex move it down x units each timestep, clamped to the floor’s height
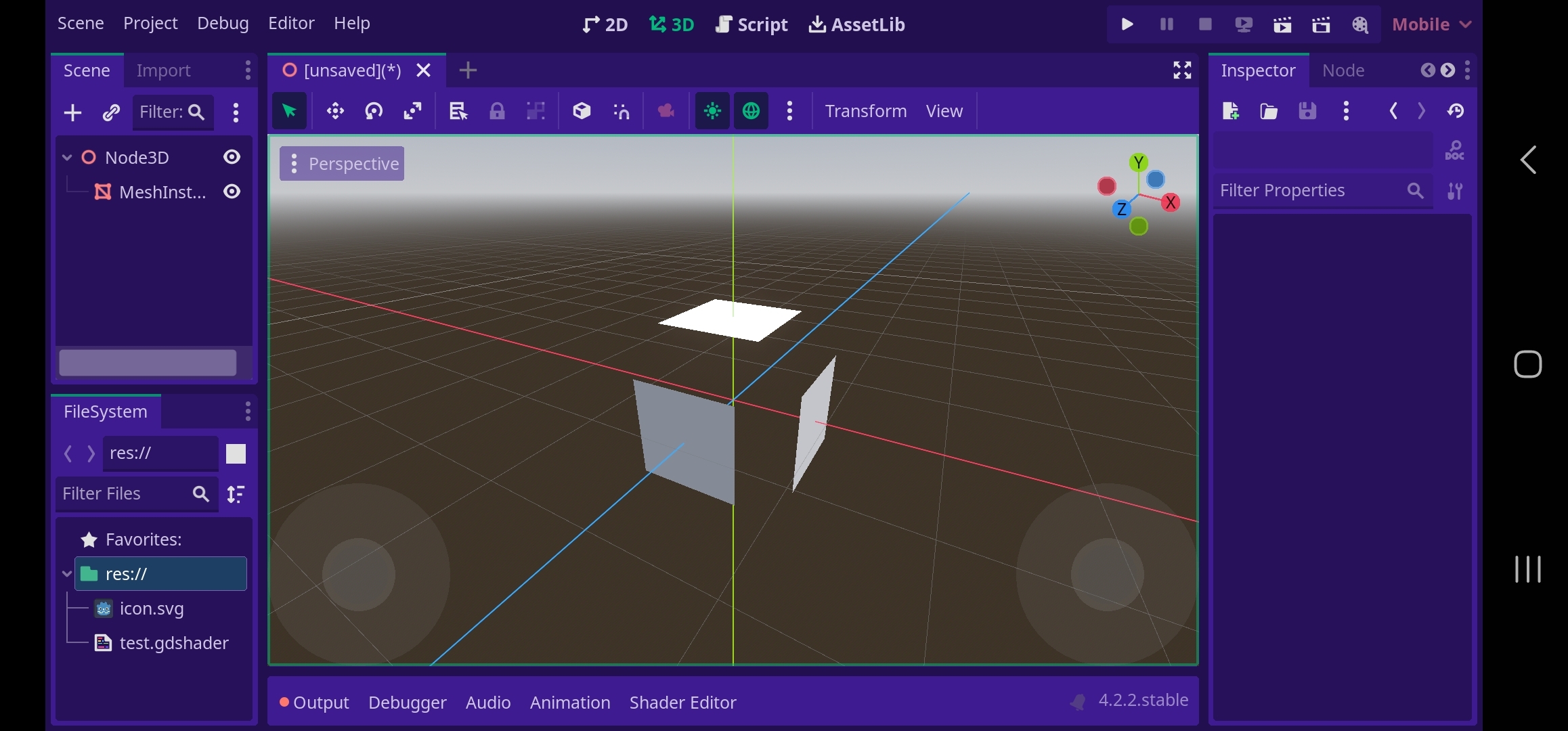
Edit to include an exploding example I made elsewhere in the post
void vertex(){ VERTEX += NORMAL * (sin(TIME)+1.0) *0.1; }
This looks like just what I need, thank you!



